Instalacja Rocket.Chat Server na Ubuntu 20.04
Poniższy poradnik opisuje sposób instalacji Rocket.Chat W systemie Ubuntu 20.04
Zapraszam do lektury.
Na początek dokonujemy aktualizacji repozytoriów pakietów jak i samego systemu.
1 | apt-get update -y |
1 | apt-get upgrade -y |
Instalujemy niezbędne pakiety:
1 | apt-get install nginx gnupg2 git unzip build-essential curl software-properties-common graphicsmagick -y |
Kolejny krok to instalacja Node.js
1 | curl -sL https://deb.nodesource.com/setup_12.x | bash - |
1 | apt-get install nodejs -y |
Wersję nodejs możemy sprawdzić wydając polecenie:
1 | node -v |
Powinniśmy otrzymać wynik:
1 | v12.19.0 |
Kolejny krok to instalacja MongoDB i jego konfiguracja.
Pobieramy klucz na serwer wydając polecenie:
1 | apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4 |
Dodajemy repozytorium do systemu:
1 | add-apt-repository 'deb [arch=amd64] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse' |
Instalujemy MongoDB
1 | apt-get install mongodb-org -y |
Uruchamiamy je w systemie:
1 | systemctl start mongod |
1 | systemctl enable mongod |
Następnie musisz edytować domyślny plik konfiguracyjny MongoDB i zdefiniować zestaw replik. Możesz to zrobić za pomocą następującego polecenia:
1 | nano /etc/mongod.conf |
Dodaj następujące wiersze:
1 2 | replication: replSetName: "replica01" |
Zapisz i zamknij plik, a następnie uruchom ponownie usługę MongoDB, aby zastosować konfigurację:
1 | systemctl restart mongod |
Następnie zaloguj się do powłoki MongoDB i włącz replikę za pomocą następującego polecenia:
1 | mongo |
1 | rs.initiate() |
Log powinien wyglądać następująco:
1 2 3 4 5 6 7 8 9 10 11 12 13 | { "info2" : "no configuration specified. Using a default configuration for the set", "me" : "127.0.0.1:27017", "ok" : 1, "operationTime" : Timestamp(1605081439, 1), "$clusterTime" : { "clusterTime" : Timestamp(1605081439, 1), "signature" : { "hash" : BinData(0,"AAAAAAAAAAAAAAAAAAAAAAAAAAA="), "keyId" : NumberLong(0) } } } |
Możemy wyjść z powłoki MongoDB za pomocą następującego polecenia:
1 | exit |
Instalacja Rocket.Chat
Dodajemy użytkownika do systemu nadajemy mu odpowiednią grupę wydając następujące polecenia:
1 | useradd -m -U -r -d /opt/rocket rocket --shell /bin/bash |
1 | usermod -a -G rocket www-data |
Najemy uprawnienia na katalog rocket:
1 | chmod 750 /opt/rocket |
Logujemy się na użytkownika rocket i pobieramy pliki rocket.chat:
1 | su - rocket |
1 | curl -L https://releases.rocket.chat/latest/download -o rocket.chat.tgz |
Rozpakowujemy pobrane pliki oraz je przenosimy:
1 | tar -xvzf rocket.chat.tgz |
1 | mv bundle Rocket.Chat |
Przechodzimy do katalogu skryptu oraz dokonujemy jego instalacji:
1 | cd Rocket.Chat/programs/server |
1 | npm install |
Po zainstalowaniu wszystkich zależności możesz wyjść z użytkownika Rocket.Chat za pomocą następującego polecenia:
1 | exit |
Tworzymy plik usługi aby uruchamiał się wraz ze startem systemu
1 | nano /etc/systemd/system/rocketchat.service |
O zawartości:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | [Unit] Description=Rocket.Chat server After=network.target nss-lookup.target mongod.target [Service] StandardOutput=syslog StandardError=syslog SyslogIdentifier=rocketchat User=rocket Environment=MONGO_URL=mongodb://localhost:27017/rocketchat ROOT_URL=http://rocket.yourdomain.com PORT=3000 ExecStart=/usr/bin/node /opt/rocket/Rocket.Chat/main.js [Install] WantedBy=multi-user.target |
Pamiętaj aby zmienić wartość ROOT_URL=http://rocket.yourdomain.com na swoją domeną!
Przeładowujemy demona i uruchamiamy usługę:
1 | systemctl daemon-reload |
1 | systemctl start rocketchat |
1 | systemctl enable rocketchat |
Status uruchomienia usługi możemy sprawdzić wykonując polecenie:
1 | systemctl status rocketchat |
Powinien wyglądać następująco:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | ? rocketchat.service - Rocket.Chat server Loaded: loaded (/etc/systemd/system/rocketchat.service; disabled; vendor preset: enabled) Active: active (running) since Wed 2020-11-11 07:58:01 UTC; 24s ago Main PID: 19951 (node) Tasks: 11 (limit: 4691) Memory: 508.7M CGroup: /system.slice/rocketchat.service ??19951 /usr/bin/node /opt/rocket/Rocket.Chat/main.js Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | MongoDB Version: 4.0.21 | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | MongoDB Engine: wiredTiger | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Platform: linux | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Process Port: 3000 | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Site URL: http://rocket.yourdomain.com | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | ReplicaSet OpLog: Enabled | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Commit Hash: e37d7ba8ed | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Commit Branch: HEAD | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? +----------------------------------------------------------+ |
Konfigurujemy vhost Nginx do współpracy z rocket.chat
Tworzymy nowy plik vhosta :
1 | nano /etc/nginx/sites-available/rocketchat.conf |
O zawartości:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | upstream myrocketchat { server 127.0.0.1:3000; } server { listen 80; server_name rocket.yourdomain.com; access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log; location / { proxy_pass http://myrocketchat/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forward-For $proxy_add_x_forwarded_for; proxy_set_header X-Forward-Proto http; proxy_set_header X-Nginx-Proxy true; proxy_redirect off; } } |
Pamiętaj aby zmienić kilka wartości:
server 127.0.0.1:3000; – 127.0.0.1 zastępujemy ip naszego serwera.
server_name rocket.yourdomain.com; – rocket.yourdomain.com zastępujemy adresem naszej domeny.
Tworzymy dowiązanie symboliczne w celu aktywacji vhosta:
1 | ln -s /etc/nginx/sites-available/rocketchat.conf /etc/nginx/sites-enabled/ |
Kolejny krok to sprawdzenie czy vhost został stworzony poprawnie:
1 | nginx -t |
I wynik:
1 2 | nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful |
Jeśli wszystko jest ok restartujemy Nginxa
1 | service nginx restart |
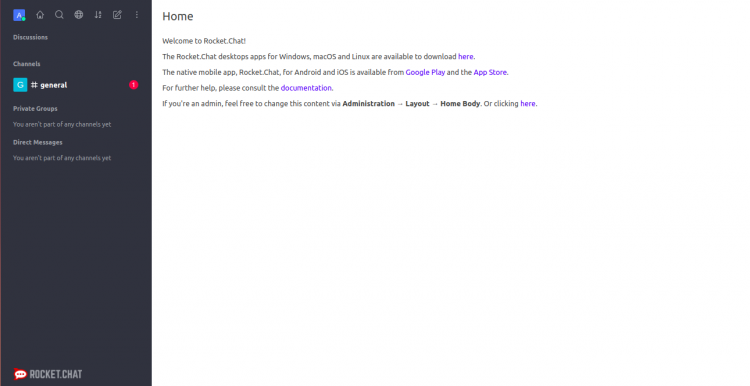
Teraz pod naszą domeną bądź IP serwera powinien uruchomić się proces instalacji Rocket.chat

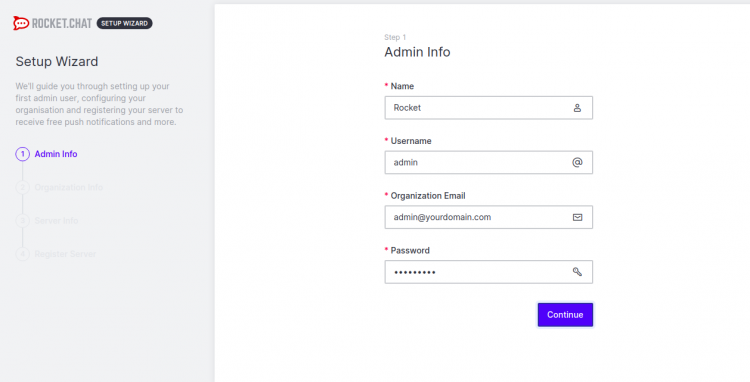
Podaj nazwę administratora, adres e-mail, hasło i kliknij przycisk Kontynuuj. Powinieneś zobaczyć następującą stronę:

Wypełniamy według własnego uznania.
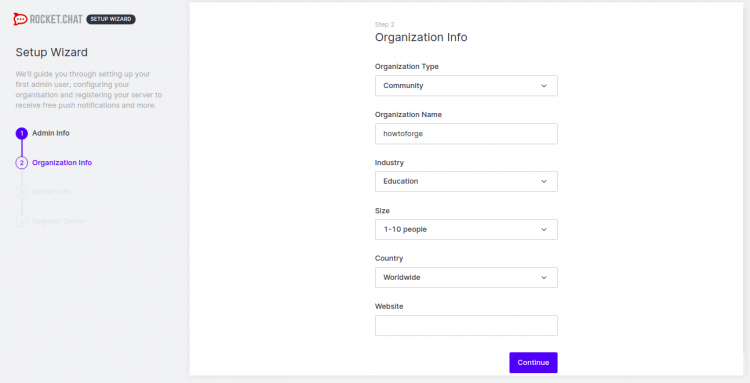
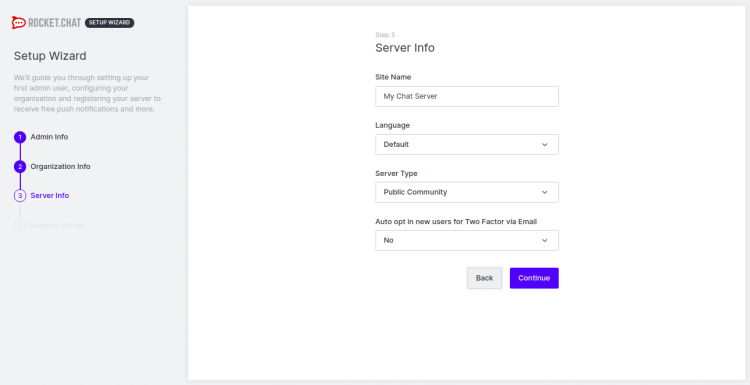
Kolejny krok to wybranie języka oraz typ serwera

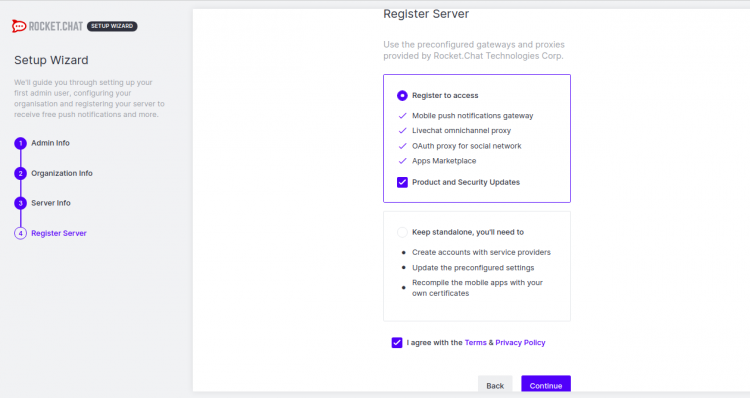
Akceptujemy licencję:

To wszystko nasz rocket.chat jest już zainstalowany i dostępny pod naszą domeną!