Rocket.Chat Server unter Ubuntu installieren 20.04
In der folgenden Anleitung wird beschrieben, wie Sie Rocket.Chat unter Ubuntu installieren 20.04
Fühlen Sie sich frei zu lesen.
Zunächst aktualisieren wir die Paket-Repositorys und das System selbst.
1 | apt-get update -y |
1 | apt-get upgrade -y |
Wir installieren die notwendigen Pakete:
1 | apt-get install nginx gnupg2 git unzip build-essential curl software-properties-common graphicsmagick -y |
Der nächste Schritt ist die Installation von Node.js.
1 | curl -sL https://deb.nodesource.com/setup_12.x | bash - |
1 | apt-get install nodejs -y |
Wir können die nodejs-Version überprüfen, indem wir den Befehl ausgeben:
1 | node -v |
Wir sollten das Ergebnis erhalten:
1 | v12.19.0 |
Der nächste Schritt besteht darin, MongoDB zu installieren und zu konfigurieren.
Wir laden den Schlüssel auf den Server herunter, indem wir den Befehl ausgeben:
1 | apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4 |
Wir fügen dem System ein Repository hinzu:
1 | add-apt-repository 'deb [arch=amd64] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse' |
Wir installieren MongoDB
1 | apt-get install mongodb-org -y |
Wir führen sie im System aus:
1 | systemctl start mongod |
1 | systemctl enable mongod |
Als Nächstes müssen Sie die Standard-MongoDB-Konfigurationsdatei bearbeiten und einen Replikatsatz definieren. Sie können dies mit dem folgenden Befehl tun:
1 | nano /etc/mongod.conf |
Fügen Sie die folgenden Zeilen hinzu:
1 2 | replication: replSetName: "replica01" |
Speichern und schließen Sie die Datei, und starten Sie dann den MongoDB-Dienst neu, um die Konfiguration anzuwenden:
1 | systemctl restart mongod |
Melden Sie sich dann bei der MongoDB-Shell an und aktivieren Sie das Replikat mit dem folgenden Befehl:
1 | mongo |
1 | rs.initiate() |
Das Protokoll sollte so aussehen:
1 2 3 4 5 6 7 8 9 10 11 12 13 | { "info2" : "no configuration specified. Using a default configuration for the set", "me" : "127.0.0.1:27017", "ok" : 1, "operationTime" : Timestamp(1605081439, 1), "$clusterTime" : { "clusterTime" : Timestamp(1605081439, 1), "signature" : { "hash" : BinData(0,"AAAAAAAAAAAAAAAAAAAAAAAAAAA="), "keyId" : NumberLong(0) } } } |
Wir können die MongoDB-Shell mit dem folgenden Befehl beenden:
1 | exit |
Installation Rocket.Chat
Wir fügen dem System einen Benutzer hinzu und geben ihm die entsprechende Gruppe, indem wir die folgenden Befehle eingeben:
1 | useradd -m -U -r -d /opt/rocket rocket --shell /bin/bash |
1 | usermod -a -G rocket www-data |
Wir werden die Rechte am Raketenverzeichnis erwerben:
1 | chmod 750 /opt/rocket |
Melden Sie sich beim Raketenbenutzer an und laden Sie die Dateien rocket.chat herunter:
1 | su - rocket |
1 | curl -L https://releases.rocket.chat/latest/download -o rocket.chat.tgz |
Wir entpacken die heruntergeladenen Dateien und übertragen sie:
1 | tar -xvzf rocket.chat.tgz |
1 | mv bundle Rocket.Chat |
Wir gehen zum Skriptverzeichnis und installieren es:
1 | cd Rocket.Chat/programs/server |
1 | npm install |
Sobald alle Abhängigkeiten installiert sind, können Sie den Benutzer Rocket.Chat mit dem folgenden Befehl beenden:
1 | exit |
Wir erstellen eine Servicedatei, die beim Systemstart ausgeführt wird
1 | nano /etc/systemd/system/rocketchat.service |
der Inhalt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | [Unit] Description=Rocket.Chat server After=network.target nss-lookup.target mongod.target [Service] StandardOutput=syslog StandardError=syslog SyslogIdentifier=rocketchat User=rocket Environment=MONGO_URL=mongodb://localhost:27017/rocketchat ROOT_URL=http://rocket.yourdomain.com PORT=3000 ExecStart=/usr/bin/node /opt/rocket/Rocket.Chat/main.js [Install] WantedBy=multi-user.target |
Denken Sie daran, den Wert ROOT_URL = http zu ändern://rocket.yourdomain.com auf Ihrer Domain!
Wir laden den Daemon neu und starten den Dienst:
1 | systemctl daemon-reload |
1 | systemctl start rocketchat |
1 | systemctl enable rocketchat |
Der Dienststartstatus kann durch Ausführen des Befehls überprüft werden:
1 | systemctl status rocketchat |
Es sollte so aussehen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | ? rocketchat.service - Rocket.Chat server Loaded: loaded (/etc/systemd/system/rocketchat.service; disabled; vendor preset: enabled) Active: active (running) since Wed 2020-11-11 07:58:01 UTC; 24s ago Main PID: 19951 (node) Tasks: 11 (limit: 4691) Memory: 508.7M CGroup: /system.slice/rocketchat.service ??19951 /usr/bin/node /opt/rocket/Rocket.Chat/main.js Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | MongoDB Version: 4.0.21 | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | MongoDB Engine: wiredTiger | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Platform: linux | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Process Port: 3000 | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Site URL: http://rocket.yourdomain.com | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | ReplicaSet OpLog: Enabled | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Commit Hash: e37d7ba8ed | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Commit Branch: HEAD | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? +----------------------------------------------------------+ |
Wir konfigurieren den Nginx vhost für die Arbeit mit rocket.chat
Wir erstellen eine neue vhost-Datei :
1 | nano /etc/nginx/sites-available/rocketchat.conf |
der Inhalt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | upstream myrocketchat { server 127.0.0.1:3000; } server { listen 80; server_name rocket.yourdomain.com; access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log; location / { proxy_pass http://myrocketchat/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forward-For $proxy_add_x_forwarded_for; proxy_set_header X-Forward-Proto http; proxy_set_header X-Nginx-Proxy true; proxy_redirect off; } } |
Denken Sie daran, einige Werte zu ändern:
Server 127.0.0.1:3000; – 127.0.0.1 Wir ersetzen die IP unseres Servers.
Servername rocket.yourdomain.com; – rocket.yourdomain.com wird durch unsere Domain-Adresse ersetzt.
Wir erstellen eine symbolische Verknüpfung, um vhost zu aktivieren:
1 | ln -s /etc/nginx/sites-available/rocketchat.conf /etc/nginx/sites-enabled/ |
Der nächste Schritt besteht darin, zu überprüfen, ob der vhost korrekt erstellt wurde:
1 | nginx -t |
Und das Ergebnis:
1 2 | nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful |
Wenn alles in Ordnung ist, starten Sie Nginx neu
1 | service nginx restart |
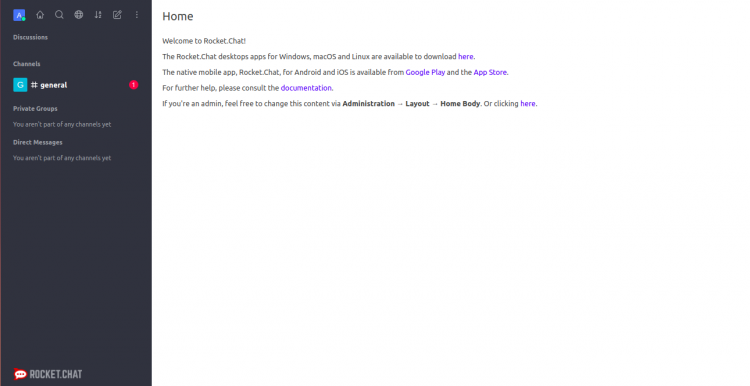
Jetzt sollte der Installationsprozess von Rocket.chat unter unserer Domain- oder Server-IP beginnen

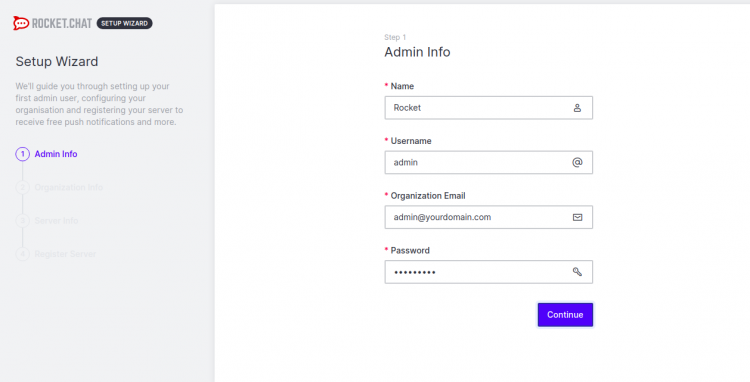
Geben Sie einen Administratornamen ein, E-mail Adresse, Passwort und klicken Sie auf Weiter. Sie sollten die folgende Seite sehen:

Wir füllen nach unserem Ermessen aus.
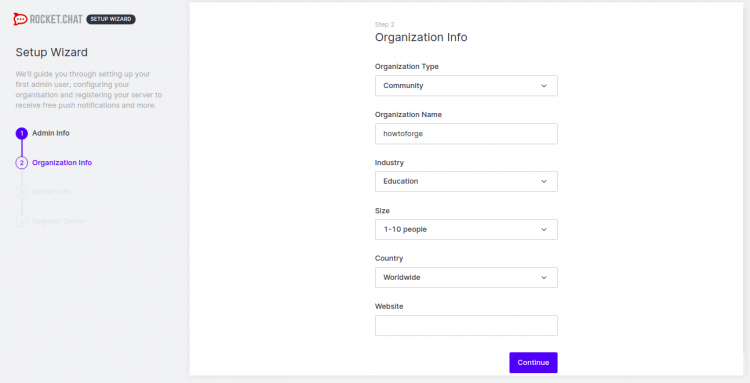
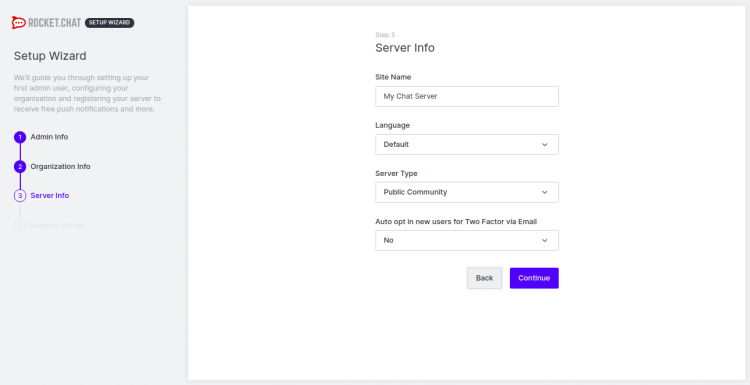
Der nächste Schritt ist die Auswahl der Sprache und des Servertyps

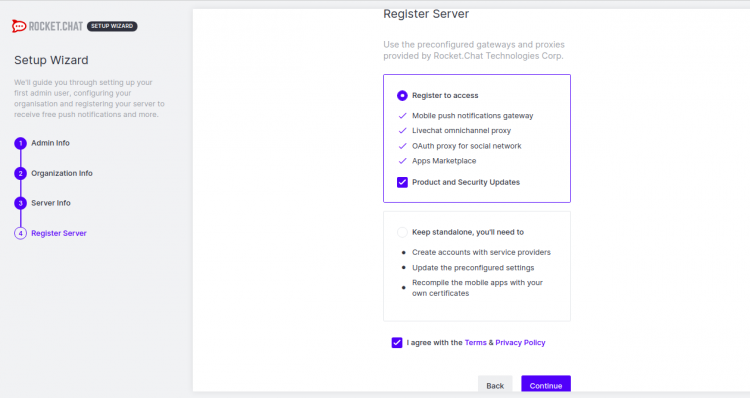
Wir nehmen Lizenz:

Das ist alles, was unser rocket.chat bereits installiert und unter unserer Domain verfügbar ist!