Installazione di Rocket.Chat Server su Ubuntu 20.04
La guida seguente descrive come installare Rocket.Chat su Ubuntu 20.04
Sentitevi liberi di leggere.
Per cominciare, aggiorniamo i repository dei pacchetti e il sistema stesso.
1 | apt-get update -y |
1 | apt-get upgrade -y |
Installiamo i pacchetti necessari:
1 | apt-get install nginx gnupg2 git unzip build-essential curl software-properties-common graphicsmagick -y |
Il passaggio successivo è installare Node.js
1 | curl -sL https://deb.nodesource.com/setup_12.x | bash - |
1 | apt-get install nodejs -y |
Possiamo controllare la versione di nodejs emettendo il comando:
1 | node -v |
Dovremmo ottenere il risultato:
1 | v12.19.0 |
Il prossimo passo è installare MongoDB e configurarlo.
Scarichiamo la chiave sul server emettendo il comando:
1 | apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4 |
Aggiungiamo un repository al sistema:
1 | add-apt-repository 'deb [arch=amd64] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse' |
Installiamo MongoDB
1 | apt-get install mongodb-org -y |
Li eseguiamo nel sistema:
1 | systemctl start mongod |
1 | systemctl enable mongod |
Successivamente, è necessario modificare il file di configurazione MongoDB predefinito e definire un set di repliche. Puoi farlo con il seguente comando:
1 | nano /etc/mongod.conf |
Aggiungi le seguenti righe:
1 2 | replication: replSetName: "replica01" |
Salva e chiudi il file, e quindi riavvia il servizio MongoDB, per applicare la configurazione:
1 | systemctl restart mongod |
Quindi accedi alla shell MongoDB e abilita la replica con il seguente comando:
1 | mongo |
1 | rs.initiate() |
Il registro dovrebbe apparire così:
1 2 3 4 5 6 7 8 9 10 11 12 13 | { "info2" : "no configuration specified. Using a default configuration for the set", "me" : "127.0.0.1:27017", "ok" : 1, "operationTime" : Timestamp(1605081439, 1), "$clusterTime" : { "clusterTime" : Timestamp(1605081439, 1), "signature" : { "hash" : BinData(0,"AAAAAAAAAAAAAAAAAAAAAAAAAAA="), "keyId" : NumberLong(0) } } } |
Possiamo uscire dalla shell MongoDB con il seguente comando:
1 | exit |
Installazione di Rocket.Chat
Aggiungi un utente al sistema e assegnagli il gruppo appropriato immettendo i seguenti comandi:
1 | useradd -m -U -r -d /opt/rocket rocket --shell /bin/bash |
1 | usermod -a -G rocket www-data |
Acquisiremo i diritti sulla directory del razzo:
1 | chmod 750 /opt/rocket |
Accedi all'utente rocket e scarica i file rocket.chat:
1 | su - rocket |
1 | curl -L https://releases.rocket.chat/latest/download -o rocket.chat.tgz |
Spacchettiamo i file scaricati e li trasferiamo:
1 | tar -xvzf rocket.chat.tgz |
1 | mv bundle Rocket.Chat |
Andiamo nella directory degli script e lo installiamo:
1 | cd Rocket.Chat/programs/server |
1 | npm install |
Una volta installate tutte le dipendenze, puoi uscire dall'utente Rocket.Chat con il seguente comando:
1 | exit |
Creiamo un file di servizio da eseguire all'avvio del sistema
1 | nano /etc/systemd/system/rocketchat.service |
il contenuto:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | [Unit] Description=Rocket.Chat server After=network.target nss-lookup.target mongod.target [Service] StandardOutput=syslog StandardError=syslog SyslogIdentifier=rocketchat User=rocket Environment=MONGO_URL=mongodb://localhost:27017/rocketchat ROOT_URL=http://rocket.yourdomain.com PORT=3000 ExecStart=/usr/bin/node /opt/rocket/Rocket.Chat/main.js [Install] WantedBy=multi-user.target |
Ricorda di modificare il valore ROOT_URL = http://rocket.yourdomain.com sul tuo dominio!
Stiamo ricaricando il demone e avviando il servizio:
1 | systemctl daemon-reload |
1 | systemctl start rocketchat |
1 | systemctl enable rocketchat |
Lo stato di avvio del servizio può essere verificato eseguendo il comando:
1 | systemctl status rocketchat |
Dovrebbe sembrare come questo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | ? rocketchat.service - Rocket.Chat server Loaded: loaded (/etc/systemd/system/rocketchat.service; disabled; vendor preset: enabled) Active: active (running) since Wed 2020-11-11 07:58:01 UTC; 24s ago Main PID: 19951 (node) Tasks: 11 (limit: 4691) Memory: 508.7M CGroup: /system.slice/rocketchat.service ??19951 /usr/bin/node /opt/rocket/Rocket.Chat/main.js Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | MongoDB Version: 4.0.21 | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | MongoDB Engine: wiredTiger | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Platform: linux | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Process Port: 3000 | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Site URL: http://rocket.yourdomain.com | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | ReplicaSet OpLog: Enabled | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Commit Hash: e37d7ba8ed | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Commit Branch: HEAD | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? +----------------------------------------------------------+ |
Configuriamo il vhost di Nginx per funzionare con rocket.chat
Creiamo un nuovo file vhost :
1 | nano /etc/nginx/sites-available/rocketchat.conf |
il contenuto:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | upstream myrocketchat { server 127.0.0.1:3000; } server { listen 80; server_name rocket.yourdomain.com; access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log; location / { proxy_pass http://myrocketchat/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forward-For $proxy_add_x_forwarded_for; proxy_set_header X-Forward-Proto http; proxy_set_header X-Nginx-Proxy true; proxy_redirect off; } } |
Ricorda di modificare alcuni valori:
server 127.0.0.1:3000; – 127.0.0.1 sostituiamo l'ip del nostro server.
nome_server rocket.tuodominio.com; – rocket.yourdomain.com viene sostituito con il nostro indirizzo di dominio.
Creiamo un collegamento simbolico per attivare vhost:
1 | ln -s /etc/nginx/sites-available/rocketchat.conf /etc/nginx/sites-enabled/ |
Il passaggio successivo consiste nel verificare se il vhost è stato creato correttamente:
1 | nginx -t |
E il risultato:
1 2 | nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful |
Se tutto va bene, riavvia Nginx
1 | service nginx restart |
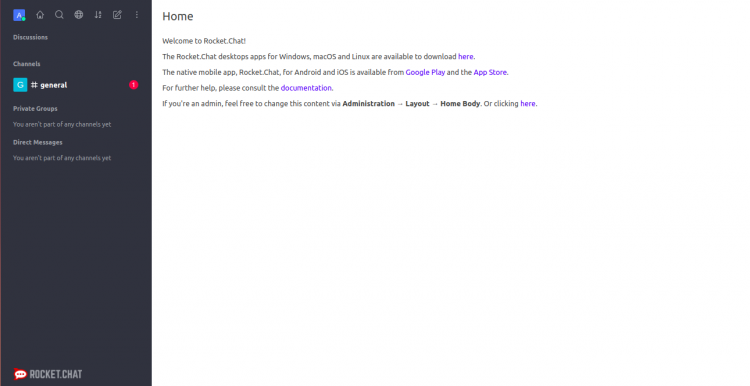
Ora il processo di installazione di Rocket.chat dovrebbe iniziare con il nostro dominio o IP del server

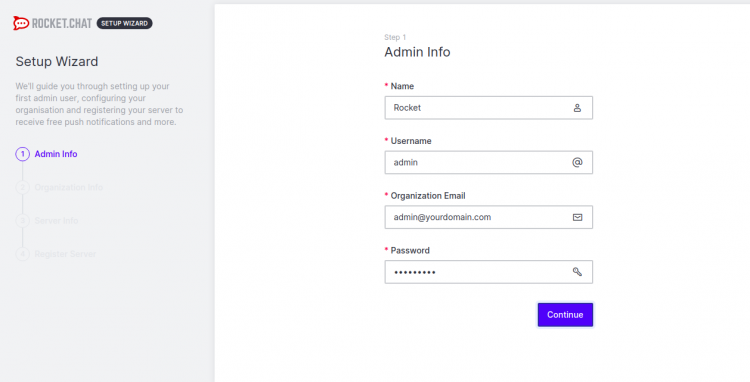
Immettere un nome amministratore, indirizzo e-mail, password e fare clic su Continua. Dovresti vedere la pagina seguente:

Compiliamo a nostra discrezione.
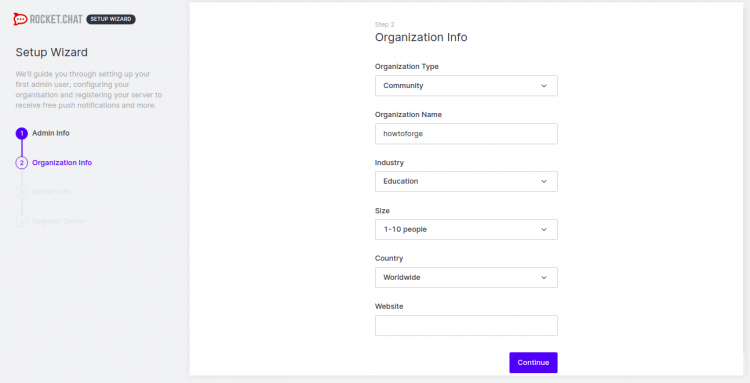
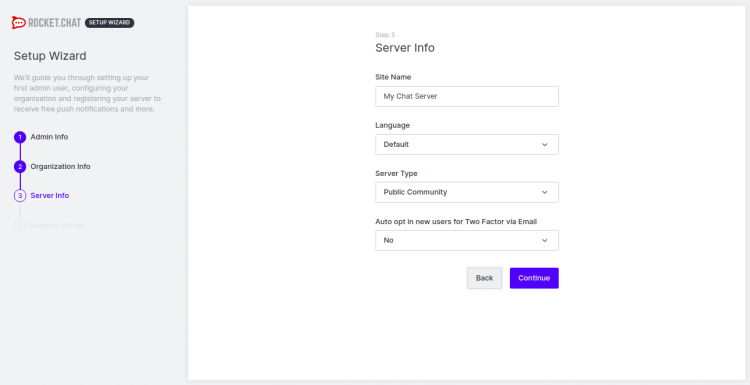
Il passaggio successivo consiste nel selezionare la lingua e il tipo di server

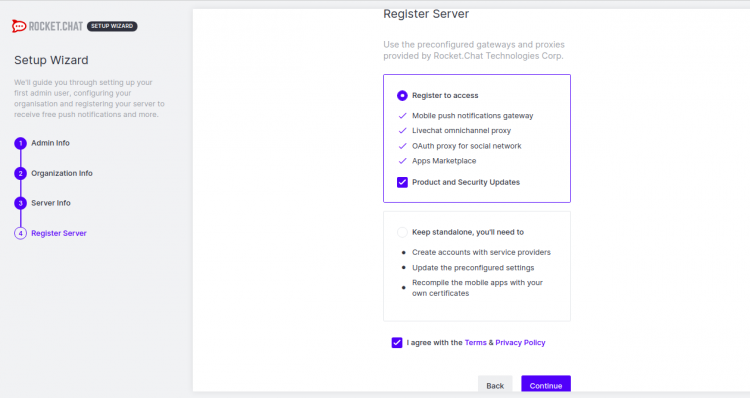
Accettiamo licenza:

Questo è tutto il nostro rocket.chat è già installato e disponibile nel nostro dominio!