Installer Rocket.Chat Server sur Ubuntu 20.04
Le guide ci-dessous décrit comment installer Rocket.Chat sur Ubuntu 20.04
Ne hésitez pas à lire.
Pour commencer, nous mettons à jour les référentiels de packages et le système lui-même.
1 | apt-get update -y |
1 | apt-get upgrade -y |
Nous installons les paquets nécessaires:
1 | apt-get install nginx gnupg2 git unzip build-essential curl software-properties-common graphicsmagick -y |
La prochaine étape consiste à installer Node.js
1 | curl -sL https://deb.nodesource.com/setup_12.x | bash - |
1 | apt-get install nodejs -y |
Nous pouvons vérifier la version de nodejs en émettant la commande:
1 | node -v |
Nous devrions obtenir le résultat:
1 | v12.19.0 |
La prochaine étape consiste à installer MongoDB et à le configurer.
Nous téléchargeons la clé sur le serveur en émettant la commande:
1 | apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4 |
Nous ajoutons un référentiel au système:
1 | add-apt-repository 'deb [arch=amd64] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse' |
Nous installons MongoDB
1 | apt-get install mongodb-org -y |
Nous les exécutons dans le système:
1 | systemctl start mongod |
1 | systemctl enable mongod |
Ensuite, vous devez éditer le fichier de configuration MongoDB par défaut et définir un jeu de répliques. Vous pouvez le faire avec la commande suivante:
1 | nano /etc/mongod.conf |
Ajoutez les lignes suivantes:
1 2 | replication: replSetName: "replica01" |
Enregistrez et fermez le fichier, puis redémarrez le service MongoDB, pour appliquer la configuration:
1 | systemctl restart mongod |
Ensuite, connectez-vous au shell MongoDB et activez la réplique avec la commande suivante:
1 | mongo |
1 | rs.initiate() |
Le journal devrait ressembler à ceci:
1 2 3 4 5 6 7 8 9 10 11 12 13 | { "info2" : "no configuration specified. Using a default configuration for the set", "me" : "127.0.0.1:27017", "ok" : 1, "operationTime" : Timestamp(1605081439, 1), "$clusterTime" : { "clusterTime" : Timestamp(1605081439, 1), "signature" : { "hash" : BinData(0,"AAAAAAAAAAAAAAAAAAAAAAAAAAA="), "keyId" : NumberLong(0) } } } |
Nous pouvons quitter le shell MongoDB avec la commande suivante:
1 | exit |
Installation Rocket.Chat
Nous ajoutons un utilisateur au système et lui donnons le groupe approprié en émettant les commandes suivantes:
1 | useradd -m -U -r -d /opt/rocket rocket --shell /bin/bash |
1 | usermod -a -G rocket www-data |
Nous allons acquérir les droits sur le répertoire des fusées:
1 | chmod 750 /opt/rocket |
Connectez-vous à l'utilisateur de la fusée et téléchargez les fichiers rocket.chat:
1 | su - rocket |
1 | curl -L https://releases.rocket.chat/latest/download -o rocket.chat.tgz |
Nous décompressons les fichiers téléchargés et les transférons:
1 | tar -xvzf rocket.chat.tgz |
1 | mv bundle Rocket.Chat |
Nous allons dans le répertoire du script et l'installons:
1 | cd Rocket.Chat/programs/server |
1 | npm install |
Une fois toutes les dépendances installées, vous pouvez quitter l'utilisateur Rocket.Chat avec la commande suivante:
1 | exit |
Nous créons un fichier de service à exécuter au démarrage du système
1 | nano /etc/systemd/system/rocketchat.service |
le contenu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | [Unit] Description=Rocket.Chat server After=network.target nss-lookup.target mongod.target [Service] StandardOutput=syslog StandardError=syslog SyslogIdentifier=rocketchat User=rocket Environment=MONGO_URL=mongodb://localhost:27017/rocketchat ROOT_URL=http://rocket.yourdomain.com PORT=3000 ExecStart=/usr/bin/node /opt/rocket/Rocket.Chat/main.js [Install] WantedBy=multi-user.target |
N'oubliez pas de modifier la valeur ROOT_URL = http://rocket.yourdomain.com sur votre domaine!
Nous rechargeons le démon et démarrons le service:
1 | systemctl daemon-reload |
1 | systemctl start rocketchat |
1 | systemctl enable rocketchat |
L'état de démarrage du service peut être vérifié en exécutant la commande:
1 | systemctl status rocketchat |
ça devrait ressembler à ça:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | ? rocketchat.service - Rocket.Chat server Loaded: loaded (/etc/systemd/system/rocketchat.service; disabled; vendor preset: enabled) Active: active (running) since Wed 2020-11-11 07:58:01 UTC; 24s ago Main PID: 19951 (node) Tasks: 11 (limit: 4691) Memory: 508.7M CGroup: /system.slice/rocketchat.service ??19951 /usr/bin/node /opt/rocket/Rocket.Chat/main.js Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | MongoDB Version: 4.0.21 | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | MongoDB Engine: wiredTiger | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Platform: linux | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Process Port: 3000 | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Site URL: http://rocket.yourdomain.com | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | ReplicaSet OpLog: Enabled | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Commit Hash: e37d7ba8ed | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | Commit Branch: HEAD | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? | | Nov 11 07:58:21 ubuntu2004 rocketchat[19951]: ? +----------------------------------------------------------+ |
Nous configurons le vhost Nginx pour qu'il fonctionne avec rocket.chat
Nous créons un nouveau fichier vhost :
1 | nano /etc/nginx/sites-available/rocketchat.conf |
le contenu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | upstream myrocketchat { server 127.0.0.1:3000; } server { listen 80; server_name rocket.yourdomain.com; access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log; location / { proxy_pass http://myrocketchat/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forward-For $proxy_add_x_forwarded_for; proxy_set_header X-Forward-Proto http; proxy_set_header X-Nginx-Proxy true; proxy_redirect off; } } |
N'oubliez pas de changer quelques valeurs:
serveur 127.0.0.1:3000; – 127.0.0.1 nous remplaçons l'ip de notre serveur.
nom_serveur rocket.votredomaine.com; – rocket.yourdomain.com est remplacé par notre adresse de domaine.
Nous créons un lien symbolique pour activer vhost:
1 | ln -s /etc/nginx/sites-available/rocketchat.conf /etc/nginx/sites-enabled/ |
L'étape suivante consiste à vérifier si vhost a été créé correctement:
1 | nginx -t |
Et le résultat:
1 2 | nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful |
Si tout va bien, redémarrez Nginx
1 | service nginx restart |
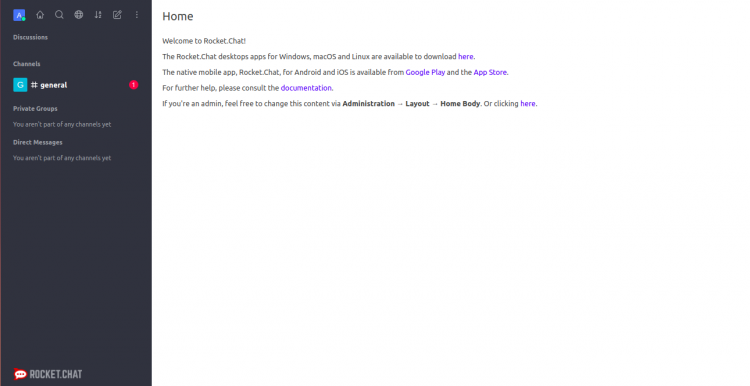
Maintenant, le processus d'installation de Rocket.chat devrait commencer sous notre domaine ou IP de serveur

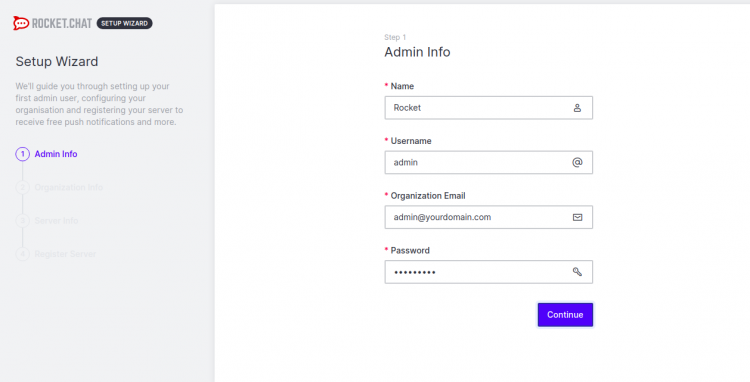
Entrez un nom d'administrateur, adresse e-mail, mot de passe et cliquez sur Continuer. Vous devriez voir la page suivante:

Nous remplissons à notre discrétion.
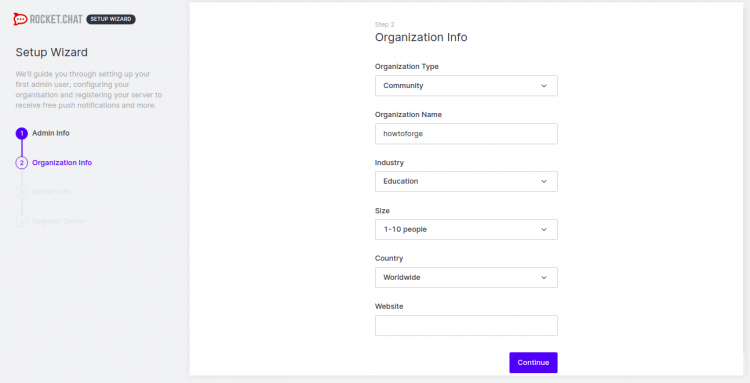
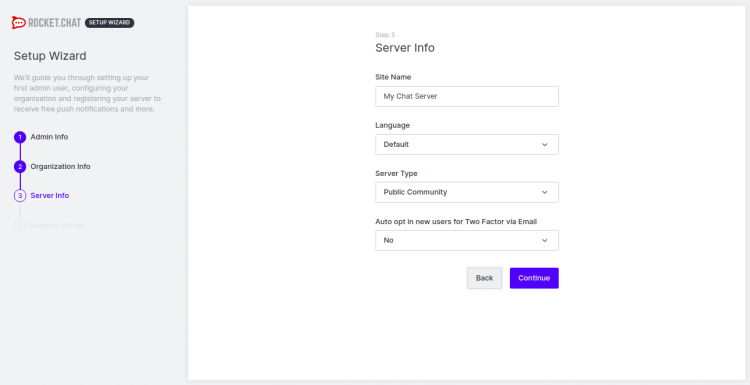
L'étape suivante consiste à sélectionner la langue et le type de serveur

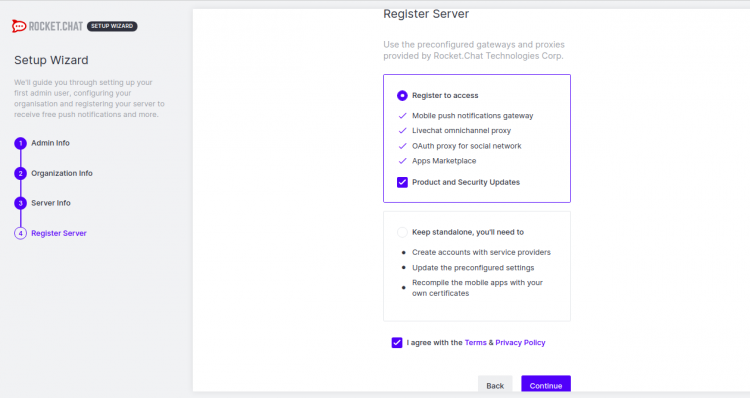
Nous acceptons la licence:

C'est tout notre rocket.chat est déjà installé et disponible sous notre domaine!